Tutoriel GIMP: Fond à rayures

Ce tutoriel va montrer comment créer rapidement des rayures sur une image ( comme par exemple, l'image à droite ici, avec les fines rayures diagonales).
La plupart des tutoriels existants nécéssitent l'utilisation d'un motif (pattern) à rayures, mais ici, nous allons utiliser des dégradés.
Cette méthode permet de créer rapidement des rayures de tout angle et toute largeur.
L'inconvénient est que ces rayures ne vont marcher que sur des illustrations, pas sur des motifs de fond répétables (par exemple pour un fond de page web). Si vous n'avez pas l'intention de faire de fond de page web avec, c'est bon ;)
Commençons par un exemple de fonctionnement:
1) Créez une nouvelle image (la taille importe peu, 800*600px ou ce que vous voulez, c'est juste pour un exemple).
2) Sélectionnez un dégradé, n'importe lelquel, même le dégradé PP/AP par défaut.
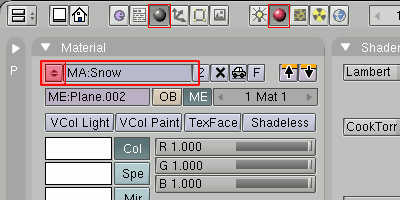
3) Sélectionnez l'outil dégradé. Dans ses options, passez la Répétition à "Dents de scie" (sawtooth), comme montré ici :

4) Maintenant utilisez l'outil dégradé pour tracer un dégradé court sur votre image, comme montré ci-dessous. L'angle du tracé va déterminer l'angle des rayures (perpendiculairement) et la longueur va déterminer la largeur des rayures.

5) Voilà le résultat. Sur l'image de gauche, on voit un effet de pixelisation assez moche. Sélectionnez "Suréchantillonage adaptatif" dans les options de l'outil dégradé, et vous pourrez avoir un résultat bien plus lisse, comme à droite. :


Malgré tout, ça n'est toujours pas très beau. Mais au moins, ce sont des rayures, créées simplement avec l'outil dégradé. Il suffit ensuite d'utiliser un dégradé plus adapté pour créer quelque chose l'exemple ci-dessous : (pdésolé pour les affreux artefacts de compression jpg - je crois que c'est l'hébergeur du blog qui re-sauve les images de cette façon, elles n'étaient pas si moches avant :/ )

6) Vous pouvez au choix télécharger le set de dégradés près à utiliser ici stripes_gradients.zip (décompressez les et placez les fichiers .ggr dans votre répertoire ~/.gimp-2.*/gradients/ ) ou créer vos propres dégradés (lire dessous, le point 7).
Les dégradés que je fournis dans le set utilisent les couleurs de premier et d'arrière plan, donc pas besoin de les éditer pour changer la couleur des rayures (mais vous pouvez les éditer pour changer la largeur des bandes). Ci-dessous, quelques exemples réalisés avec diverses couleurs en premier-plan/arrière-plan (et aussi différentes valeurs de "Forme" : Linéaire, Radial et Spirale) (yarrrgh, le retour de l'affreuse compression et ses artefacts)

7) Pour créer vos propres dégradés, vous voudrez peut-être jetter un coup d'œil à cette page : http://manual.gimp.org/fr/gimp-gradient-dialog.html.
Un exemple de dégradé :
Utilisez le bouton "Créer un nouveau dégradé" au bas du dialogue de la liste des dégradés (Ctrl+G), cela va ouvrir l'éditeur de dégradés. Le dégradé par défaut est noir et blanc.
Faites un clic-droit dessus et sélectionnez "Couper le segment en son point médiant".
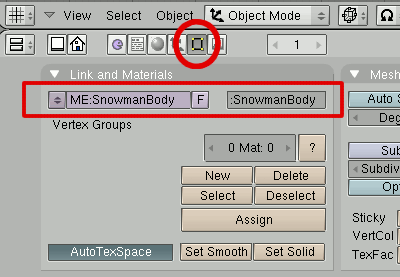
Puis cliquez sur la partie gauche de la barre du bas (celle avec les triangles) afin de sélectionner le segment gauche. Faites un clic-droit et choisissez "Type de couleur gauche > Couleur de premier plan". Faites de même pour le "Type de couleur droite".
Puis sélectionnez le segment droit (clic sur la droite de la barre du bas), et faites de même pour les Type de couleur gauche et droite, mais en choisissant Couleur d'arrière plan cette fois.
Vous pouvez ensuite déplacer les triangles du bas pour changer la largeur respective des segments.
Vous avez maintenant un simple dégradé en 2 couleurs, qui peut être modifié et utiliser pour divers effets. Pour l'image qui se trouve en haut du tutoriel, j'ai simplement ajouté des rayures noires et blanches sur un nouveau calque, en mode "Superposer", de façon à ce que l'image colorée de base soit toujours visible.